Si vous avez l’habitude d’utiliser les réseaux sociaux, vous êtes familier des stories Instagram, Facebook, Snapchat et même Linkedin maintenant ! Il y a quelques jours je suis tombée sur un terme inconnu au bataillon jusque là : Google web stories. Et là je me suis dit « 🤔😲🧐 » et j’ai fait des recherches pour comprendre ce qu’était cette nouvelle fonctionnalité Google. Le résultat est tombé, Google s’est mis lui aussi aux stories ! Ni une ni deux, je fais ma première pour tester : difficile la prise en main d’un nouvel outil ! Et aujourd’hui je vous écris cet article dans l’espoir d’être l’une des premières en France à vous faire découvrir un nouveau levier qui va booster votre visibilité 😁

Qu’est-ce que les Google web stories ?
J’ai appris que cette fonction existait déjà depuis 2 ans et qu’elle s’appelait « AMP stories« . Elle a juste été rebaptisé « Web stories » le 1er mai 2020. Comment ai-je pu passer à côté d’une telle info ? Je suis H24 sur le web 😱
Bref, une web story est simplement une story fait pour le web. Contrairement aux réseaux sociaux, les web stories ne sont pas éphémères et ont une durée de vie illimitée (vous voyez le potentiel pour votre visibilité là ? 😍)
Elles sont au format vertical puisqu’elles sont adaptées aux mobiles et peuvent prendre plusieurs formes : image, carrousel, vidéo et on peut même y ajouter du son !
Le but des web stories au départ étaient de permettre aux entreprises de raconter leur histoire. C’était donc un outil de storytelling.
Une web story a une url unique puisqu’il s’agit d’une page à part entière. Cela veut dire qu’elle peut être trouvée dans le moteur de recherche Google. Et comme c’est tout nouveau, Google aime quand on utilise les nouvelles fonctionnalités qu’il nous met à disposition donc pour nous récompenser, il nous met en avant 😁
Vous pouvez aussi intégrer votre web story dans un article pour afficher une sorte de résumé. Le « snack content » a le vent en poupe et aujourd’hui on aime les contenus courts !
Voici la web story dédiée à cet article 😎 :
Quel est l’intérêt d’utiliser les web stories ?
C’est la question que je me suis posée après « mais c’est quoiiiii ? » 😂
Déjà l’intérêt premier c’est de booster votre visibilité par l’algorithme Google comme je vous l’ai déjà dit et c’est une raison suffisante en fait, non ? ^^
Plus sérieusement, les web stories sont un format court et on peut jouer sur le visuel pour attirer l’œil. Les internautes aujourd’hui veulent une réponse rapide à leur question et je pense que c’est dans cette optique que Google a développer ses web stories. Je le vois vraiment comme un résumé de votre article mais plus fun que juste du texte !
Si le lecteur souhaite avoir plus d’informations il pourra cliquer sur le lien (que vous aurez insérer dans les web stories) pour lire votre article en entier. Je trouve que c’est assez similaire au fonctionnement de Pinterest. On tape un mot-clé dans la barre de recherche, on est attiré par un visuel et on clique pour en savoir plus. Bon ok c’est pas tout à fait le même fonctionnement mais quand même, il y a des similitudes.
Si vous créez des web stories pour chaque article, vous avez 2x plus de chance de remonter dans les résultats de recherche Google et donc d’être visible. N’hésitez pas à jouer sur le titre de votre article afin qu’il soit différent de l’article à la web story pour couvrir une plus large requête 😉
Maintenant que vous êtes convaincu, on fait comment pour créer des web stories sur Google ? 🧐
Comment créer des web stories Google ?
Pour créer votre première web story, vous avez deux solutions :
- coder en HTML et CSS
- installer le plugin « Web stories » sur wordpress
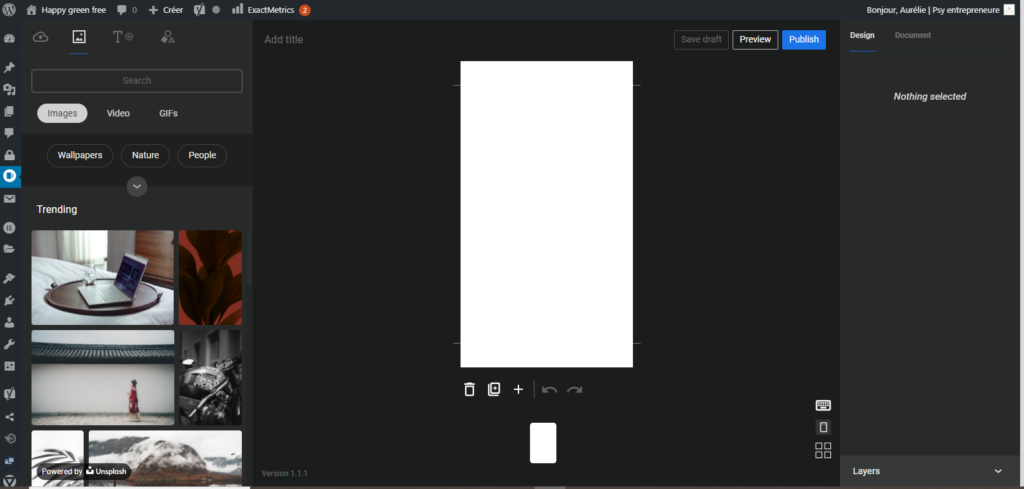
On est tous d’accord pour opter pour la deuxième option je crois 😂. A partir du plugin, vous allez pouvoir créer vos propres web stories via l’interface qui ressemble à ça :

Je suis encore à mes débuts et tout n’est pas encore très clairs ni fluides mais quand je maîtriserai l’outil, je vous ferais d’autres articles 💪
Les bonnes pratiques à respecter
Etant donné que chaque web story a une url propre, elle répond aux critères de référencement SEO d’une page classique. Les règles seront donc les mêmes pour que lorsque vous rédigez un article SEO friendly.
Voici une petite liste pour vous rafraîchir la mémoire 🤯 :
- Choisissez une image de couverture attrayante et de qualité
- Votre texte doit être lisible, veillez à faire attention aux couleurs afin de créer un contraste
- Votre web story peut contenir une seule ou plusieurs pages
- Pensez à insérer les balises Hn (H1, H2, H3)
- Le choix du mot-clé est important 🙂
- Vous pouvez insérer un lien interne vers un article sur la dernière page de votre web story avec la fonction bookend
Si vous souhaitez en savoir plus, voici comment activer les web stories sur Google.
Il ne vous reste plus qu’à laisser parler votre créativité 🤗
N’hésites pas à partager cet article pour faire découvrir au monde entier les Stories by Google 🌍
Sources :
- https://samuelschmitt.com/fr/web-stories-google/#Des_contenus_associes
- https://samuelschmitt.com/fr/amp-stories-google/#Les_bonnes_pratiques_a_suivre